Forms are an integral part of any web application and are used for interacting with user. They are mainly used to capture user input from the browser and send it to the application for further processing. Forms serve various purposes such as a login form, signup form, flight booking form, student registration form and many more.
An HTML form is created using <form> tag and can contain different controls which are used for user interaction such as a text box, text area, radio button, check box and drop down. When a form is submitted the values of all controls inside the form is sent to desired URL at the server where it may be saved to the database or processed further. Example, when submitting a student registration form, student details are submitted to the database and when submitting a ticket booking form, details from the form such as passenger names, number of seats, departure and arrival dates etc., are extracted to reserve the tickets.
Angular Forms
Angular provides support for forms. Each control in a form is represented by a class called FormControl. Thus, if a form contains a text box, a radio button and a checkbox, then there will a FormControl instance for each of them.
There are 2 approaches to create FormControl objects for form components in Angular and based on these approaches, Angular forms can be divided into following 2 types:
1. Template Driven Forms
In this type of form, certain directives are applied to form components inside the HTML template and angular creates their FormControl instances automatically behind the scenes. Thus, this type of form is driven by the HTML template of a component.
2. Reactive Forms
In this type of form, FormControl instances for form components are explicitly created inside the component(or typescript) class of a component. That is, you need to manually write code for creating FormControl objects for all form components. This type of form is driven by the component class of a component.
Template Vs Reactive Forms
You might be wondering which form should be used in an application. This depends on the requirement for which a form is used but knowing the differences between the two will surely help to decide. Following are the key differences between the two.
| Reactive | Template |
|---|---|
| These require more coding as compared to template form. | This requires less coding. |
| With this type of form, you have can perform validation of the form in a better way. | You cannot have much control over form validation. |
| Since most of the code for this form is written in typescript class, it is easily to write unit test cases for the form. | Since most of it is written in HTML, it is harder to unit test this type of form. |
| This form is best suited for complex forms such as a form which contains dynamically added components. Example, a ticket booking form on which passengers are added dynamically. | This form is suitable only for simple forms such as a login form, registration form etc. |
Based on the above differences, it is clear that where simple forms are required with simple validations, it is better to choose template driven approach while for complex and dynamic forms, go with reactive forms. Both of these are discussed in detail further.
FormControl
Every element in a form, be it a text box, a checkbox, a radio button etc., is represented by an instance(or object) of FormControl class in angular. This object contains useful information about the form element such as its value, whether this element has been focused, its value has changed after page load, value entered is valid or not(as per the validations applied to it).
FormControl class exists in forms package and can be imported as import { FormControl } from ‘@angular/forms’
Following are the fields in a FormControl instance which are used for determining the state of the form element associated with it.
1. value: This field contains the value of the form element. Thus if the element is a text box, then this field will contain the value typed into it. If it is a checkbox and it is checked, value will be true else false.
2. dirty: This field will be either true or false depending on whether its value has changed after the form was loaded. At the time a form is first loaded value of dirty field for all form elements(or FormControls) will be false. As you type something inside a text box or click a check box, its dirty field will become true.
3. pristine: This field is opposite of dirty and marks if the form control is clean. It will be true if the value of form element has not been changed after the form was loaded, false otherwise.
4. touched: This attribute can have values of true or false. If the form element is focused after the form loaded, this field becomes true. Thus, if you click on a text box and then move to another field, this value will become true.
5. untouched: It is the opposite of touched field and will be true till a form element has not been focused. untouched attribute of all form elements will be true when the form is first loaded.
6. valid: This field comes into play when validations are applied to a form element. If the value of the form element passes all the validations applied to it, then this field remains true. Example, if a validation for a valid email is applied on a field and user does not enter a correct email format, then as soon as the input box loses focus, valid attribute will become false. If no validations are applied on the form element, then this field remains true.
7. invalid: Opposite of valid. It becomes false if the value of form element passes all validations. If no validations have been applied on a form control, this field remains false.
FormGroup
A FormGroup is a collection of form elements or a collection of FormControl objects. FormGroups are commonly utilized when:
1. Form elements need to be categorized. Example, a form containing fields for first name, last name, address can be categorized into contact information form group while controls for payment related information such as card number, expiry date and CVV in same form can be put under payment form group etc.
2. Form spanning across multiple tabs or pages where controls on each tab/page can be put under one form group.
3. Form with dynamically added elements or FormControl object where dynamically added FormControl objects are added to parent FormGroup object.
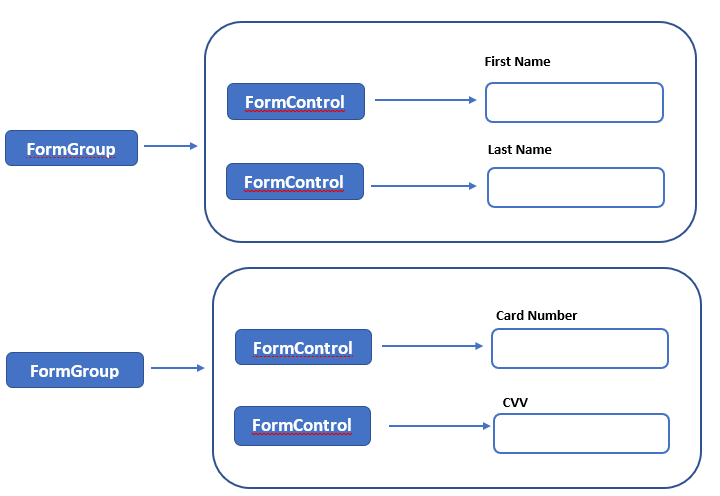
Below illustration will make the concept of FormControl and FormGroup and how they are related to each other and to form elements more clear.

All the properties discussed above that are present in a FormControl object(such as dirty, pristine, touched etc.) are also present in a FormGroup instance but in this case their values are a combination of the values of its FormControl objects. Example, if a FormGroup object contains 2 form elements each having its own FormControl instance and the value of valid property of one element in true and other one is false, then the value of valid property of FormGroup object will be false.