Overview
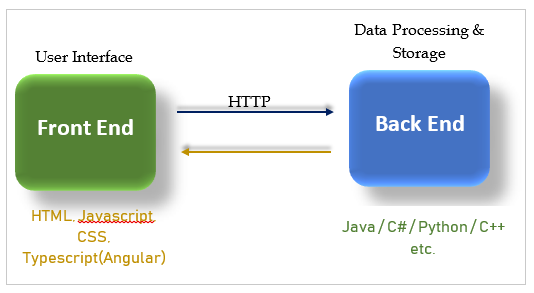
An angular application will be composed of 2 parts at the high level: Front end and Back end.
Front end is what the user sees and interacts with and backend is concerned with data processing and storage.
Front end runs in a web browser and backend runs over a server.
Front end is composed of technologies such as HTML, CSS, javascript, typescript(Angular).
Backend could be written in java, C#, python, C++ or any other programming language and could also be using frameworks such as Spring, Hibernate, Struts etc.
Communication between front end and backend takes place via HTTP calls.

So now when we have understood that angular resides only in the front end of the application, let us know about parts of the angular front end application.
Building Blocks of Angular
An angular application is comprised of different entities. These entities have a name and a role they play in the application.
These entities are:
1. Component
Whatever you see on the front end of an angular app is a component.
In other words, component is the view part or User Interface of angular application.
A single view (or page) on the screen could be made up of 1 component or it may be a combination of multiple components.
Also, a component can be extended by other components which will be the sub-components or child components of this component.
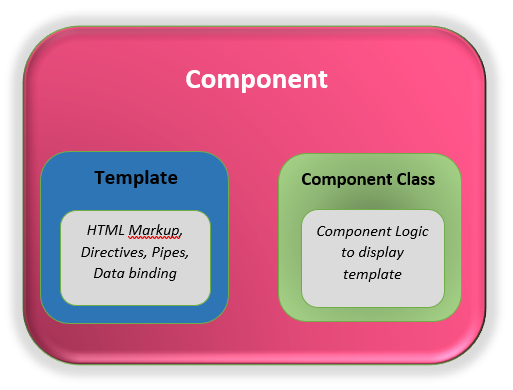
A component is made up of 2 parts: a class(written in typescript) which contains logic to display the view and a template that contains HTML markup.
A template tells Angular how to display the view.
The name “Component” refers to the component class and HTML markup is referred as template(explained below).
The component class is annotated with @Component annotation.

An angular application can have 1 or more components but there will be at least 1 component which is called the root or appcomponent.
2. Template
A template is a part of a component and contains the HTML code which is displayed on the screen.
Basically, a template comprises the view part of a component.
A template can access the properties and methods defined in the component class directly and show the values of properties or values returned from the methods using Interpolation.
Example, there may be a property title in the component class. This property can be accessed inside the template to display its value as <span>{{ title }}</span>.
An HTML template can also interact with a component using data and event bindings. A template also supports data formatting using directives and pipes explained below.
3. Module
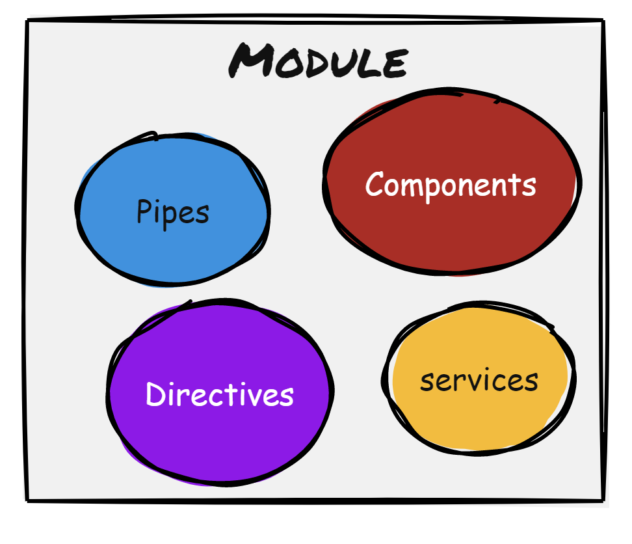
A module (or NgModule) is a group of components, service providers, directives and pipes.
It can be considered as a container which contains components, services etc.

All files contained in a module have their scope limited to that module only unless they are exported from the module.
A module can export its contained files so that they are visible to other modules and it can also import components of other modules which they have exported.
Assume a module to be a package in java which has classes with default access so that they are not visible outside that package.
An angular application can have 1 or more modules but there will be atleast 1 module which is called the root or appmodule.
A module can import other modules and export its functionality to be used by other modules. Each component is a part of a module and can not exist independently.
@NgModule annotation.4. Service
A service is a class which has some general purpose.
A service is not bound to any component or module and can be shared across the application.
Example, there may be an AjaxService which interacts with the server to bring/send data from/to it.
This service can be used anywhere in the application where server interaction is required. Also, unlike components, a service does not generate a view.
Instances of services are injected into the components or modules as required. Angular does it on its own using the dependency injection features of the framework.
@Injectable annotation.5. Directives
Angular can be used to render the view dynamically. It provides special classes for this purpose called the directives.
Directives allows you to manipulate the DOM(or HTML document) at run time. Using directives, you can add an element, remove an element, hide an element, add a class to an element or remove it etc.
Angular provides a bunch of built-in directives for various purpose and you can also create your own custom directives.
Directives are used inside HTML template of a component.
Directives are of 2 types:
Structural
Directives that manipulate the DOM or which can add/remove elements from the DOM. Examples are *ngFor and *ngIf.
Attribute
Directives which allow you to change values and look and feel of elements. Example, ngModel, which can change the value of an input element using data-binding.
Example of a directive usage is given below.
<div *ngIf=“isVisible”>Condition is met</div>
The above div will be displayed if the property isVisible in the component evaluates to true.
@Directive annotation.
6. Pipes
Angular pipes are used to transform or format data while displaying the view.
Example, you might want to display a value in upper case/lower case, display a decimal value in custom format or a date in different formats.
Pipes can be used for all these purposes. Angular provides builtin pipes such as uppercase, lowercase, date, number, currency etc., and you can also create your own pipes in case you do not find Angular pipes suitable to your required functionality.
@Pipe annotation and a pipe is used by applying the pipe(|) symbol following the data over which the pipe needs to be applied.A pipe is used inside the template of an angular component and has the following syntax.
{{ value | pipe name }}
Example of using a pipe is
<p>Value in uppercase is {{ title | uppercase }}</p>
<p>Value in lowercase is {{ title | lowercase }}</p>
where title is a field of the component class of this template and uppercase and lowercase are the pipes.