What is a module?
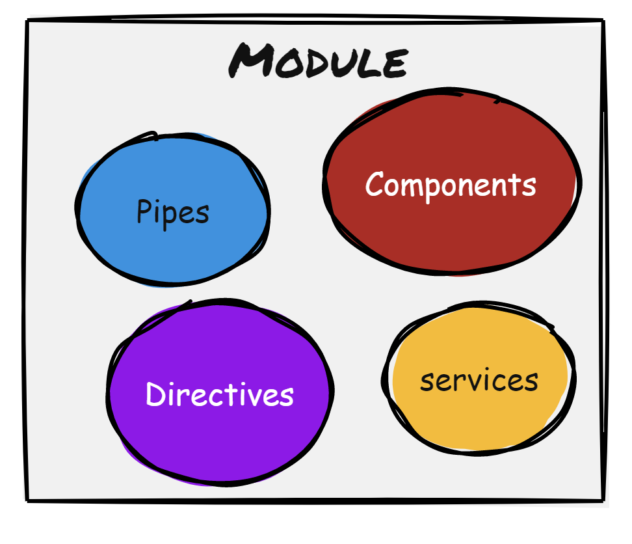
An Angular module is a logical group of components, services, directives and pipes which are related to each other.

Example, consider a library management application. It has an inventory page which shows the list of all books in the library.
This page will have an inventory component to display the page, inventory service to fetch and update data to the server, directives and pipes to format the data.
All these will be a part of a module called InventoryModule(suppose).
A module can have one or more components and services.
A module can import other modules.
There can be one or more modules in a single application.
root module or the appmodule.Module Syntax
A module is a typescript class which is annotated with @NgModule.
This annotation takes an object of key-value pairs as a parameter which is the metadata of the module.
The metadata declares
- All components which are part of this module.
- Components exported by this module. External modules which import this module will only be able to use those components which are exported by this module.
- Other modules imported by this module. This module will only be able to use those components of the imported modules which, in turn, are exported by them.
- Services required by this module. Note that the services declared by a module are available to all the components which are part of this module.
Let’s explore the metadata of a module digging into its structure and possible values.
Following are the keys of the metadata object:
- declarations
An array of all the components, directives and pipes which are part of this module.
A component, directive or pipe can be declared in only one module as no two components or directives can belong to more than 1 module.
Trying to declare a component in more than 1 module will result in a compiler error.
- imports
An array of other modules which are imported by this module.
If a module or a component(which is a part of another module) is used in a component of this module, then it should be imported in this array.
Failing to import the used but not imported component results in an error as if [component-name] is an Angular component , then verify that it is part of this module.
Remember that a module can also import built in modules of Angular library such asFormsModule,ReactiveFormsModule,RouterModuleand many more. - exports
An array of components, directives and pipes which belong to and are exported by this module so that they can be used by other components belonging to some other components.
Note that this array can only contain some or all of the members given in the declarations array.
In other words, members of exports array should be a subset of declarations array. - providers
An array of the services which are created by this module.
Services created by this module are available to all the parts of this module.
When a module which has its own providers is imported by another module, then these providers are available to all the classes of importing module.
Also note that the services in the providers array of appmodule or root module are available to the entire application. - bootstrap
This array contains a component which is the main view of the application or becomes the first page when the application is loaded.
This property is only used in the root or app module.
Example of module syntax is given below.
import { NgModule } from '@angular/core';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
CodippaComponentA,
CodippaComponentB,
CodippaDirective,
CodippaPipe
],
imports: [
OtherModuleA,
OtherModuleB,
ReactiveFormsModule
],
exports: [
CodippaComponentB,
CodippaDirective
],
providers: [
CodippaServiceA,
CodippaServiceB
]})
export class CodippaModule {
// module code here
}
Explanation
Above module is named as CodippaModule and declares that it has 2 components, 1 directive and 1 pipe.
It imports 3 other modules and exports only 1 component out of its 2 components and the directive.
This means that if another module imports this module, then it will only be able to use the exported component and directive.
Note that 1 of the imported modules is ReactiveFormsModule from angular library.
This module import is required if any component in this module creates reactive angular forms.
This module also creates 2 services. These services will be available to all the classes of this module as well as to classes of the module which imports this module.
Since, the module is not the root module, there is no bootstrap key.
Generating a module
A module can be generated automatically using angular-cli using the following command.
ng generate module [module name]
When this command is executed at the command prompt, angular-cli automatically generates the module as shown below.
![]()
Module can also be generated using short cut command
ng g m [module name]
where g stands for generate and m stands for module.
A module can also be created manually but in that case, you need to add @NgModule and its associated metadata manually.
When a module is generated using angular-cli, this process is done automatically.
Module Naming Convention
Note the naming convention for a module class and its file.
Class is named as [module name] + “Module”. Hence, CodippaModule
The file is named as per the following convention.
[moduleclass name] – “Module” + “.module.ts”
Thus, file for above module will be named as
CodippaModule – “Module” + “module.ts” = codippa.module.ts
Recap
- imports array can only contain modules.
- Components, directives and pipes can only be declared in 1 module.
In order to use them in another module or component, you need to import the owning module. - Components, directives and pipes in declarations array will be available to other modules only if they are exported from this module.
- There can be more than 1 components in the array of bootstrap key of metadata but is not the recommended way.
- A service can also be declared in the providers key of component metadata rather than at the module level.
In this case, the service will be available to that component only. - declarations array can not contain modules and services, only components.
- Always import only those modules whose components, directives or pipes are required by the importing module components.
- Root module of a web application should import
BrowserModulefrom @angular/platform-browser.