Background
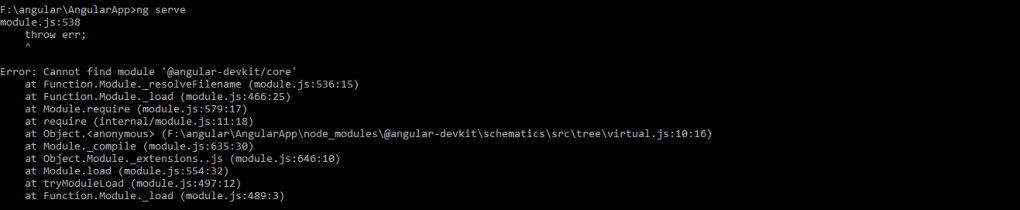
This error can occur when you have just started learning angular or are already an expert into it. In former scenario, this error will occur when you have created a new project using npm new command and are ready to deploy it. But once you run the command ng serve, you are presented with this error and the below stacktrace.

[the_ad id=”656″]
How to resolve
Follow the below steps to resolve this error.
- Update Angular cli using command npm update -g @angular/cli
- Navigate to your application folder and open package.json file using a text editor.
- Search for the property
@angular/cliunderdevDependencies. It will have the value of form “1.6.0”(just an example). - Change this property to “^1.6.0”. Prepend the property value with ^(caret).
- At the command prompt, run npm update
After the command execution completes, go ahead and run ng server, the error should be gone.
In some cases, running the following command may also work
Using --save-dev option adds the package to devDependencies section of package.json file.
[the_ad id=”644″]
What does the caret(^) do ?
If caret is placed before a dependency version in package.json file and we run npm update, then npm installs the latest minor or patch version of this dependency. Example, if there is a dependency in package.json with version “^4.5.0”, then running npm update will install version 4.5.1 or 4.6.0 or whichever is the latest other than these.
