Scenario
Suppose you have an empty table on an HTML page which has heading tags but its body is empty such as that given below.
<table>
<thead>
<tr>
<th>S. No.</th>
<th>Name</th>
<th>ID</th>
</tr>
</thead>
<tbody>
<!– empty body –>
</tbody>
</table>
Content of the table’s body will be fetched from the server as HTML and will be set dynamically.
Or let it be any random HTML which you want to fetch from the server and set it inside another element on HTML page.
In angular, one would normally try to declare a variable in the corresponding component class, set its value equal to the response(body of table HTML form in above example) received from the server and use this variable inside HTML template as below.
<table>
<thead>
<tr>
<th>S. No.</th>
<th>Name</th>
<th>ID</th>
</tr>
</thead>
<tbody>
{{ content }}
</tbody>
</table>
where content is the variable which contains the response from the server.
But, this approach will not work. It will set the value received from the server but it would not look as you want and expect. Suppose the response received from the server is
<tr><td>1</td><td>Employee 1</td><td>1</td></tr>
<tr><td>2</td><td>Employee 2</td><td>2</td></tr>
When you set it inside the table’s body using the approach described above, you would be expect the table to be displayed as
| S. No. | Name | ID |
|---|---|---|
| 1 | Employee 1 | 1 |
| 2 | Employee 2 | 2 |
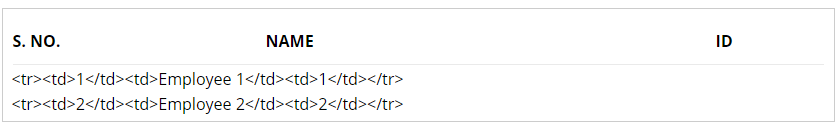
But what you would get is

This is because what you get from the server as a response is a string. When you assign it to a variable and try to populate it as HTML using that variable through interpolation, it is still treated as a string. Browser renders it as it is and does not parse it as HTML.
Solution
Instead of directly using the variable at the location where HTML(or the server response) needs to be placed, use the innerHTML property of the parent element and set it to the HTML received from the server which is stored in a variable declared in component class using Interpolation. Above code snippet which is using a variable to create table’s body will be modified as below.
<table>
<thead>
<tr>
<th>S. No.</th>
<th>Name</th>
<th>ID</th>
</tr>
</thead>
<tbody innerHTML = “{{ content }}”>
</tbody>
</table>
where content is a variable declared in the component class which holds the HTML response received from the server. This will set the HTML value stored in this varia”color: #800000;”>innerHTML property of tbody element and the table will be displayed as desired.
[the_ad id=”651″]
Using Javascript
If you are trying to achieve the same using javascript, then it can be done by setting innerHTML property by using getElementById function of document object as shown below.
document.getElementById(‘body’).innerHTML = ‘<tr><td>1</td><td>Employee 1</td><td>1</td></tr>‘+
<tr><td>2</td><td>Employee 2</td><td>2</td></tr>‘
where body will be the id of tbody tag.
Hope this post helped you out to solve a problem. Keep visiting for more!!!
[AdSense-A]