When Thymeleaf is used as the template engine for Spring boot applications, Spring boot looks for its templates at src/main/resources/templates folder which is the default location.
Many times you do not want to use this default location probably because you want to structure your files differently or you do not often use defaults.
Fortunately, you can change this default to a customized location and Spring provides different ways to do that as discussed here.
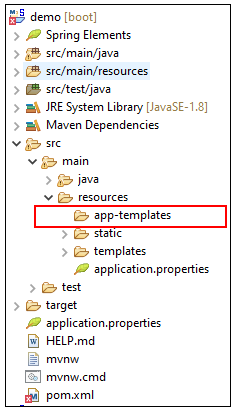
Suppose you want to change the location to src/main/resources/app-templates folder as shown in the image below.

Method 1: Using property
Open application.properties file. If it is not present then create one under the project root folder and add below property to it.
spring.thymeleaf.prefix=classpath:/app-templates/
Notice the classpath: prefix before the location.
[the_ad id=”644″]
Method 2: Using ClassLoaderTemplateResolver
Create a Spring bean that returns an instance of ClassLoaderTemplateResolver as shown below.
@Bean
public ClassLoaderTemplateResolver templateResolver() {
ClassLoaderTemplateResolver templateResolver = new ClassLoaderTemplateResolver();
templateResolver.setPrefix("/app-templates/");
templateResolver.setSuffix(".html");
return templateResolver;
}
You can create it in the Controller class or create a separate class annotated with @Component.
You do not need to call setSuffix(".html") since “.html” is default value.
Notice that the path is not prefixed with classpath: since it looks in the classpath by itself.
This method can also be used to configure multiple template locations.
For example, you might want to place some templates in the default location and some other at the location given in setPrefix method.
In such case, invoke setCheckExistence method as below.
templateResolver.setCheckExistence(true);
This allows chaining of template resolution and Spring will look for templates at all configured locations including the default.
Method 3: Using SpringResourceTemplateResolver
Template location can also be configured using SpringResourceTemplateResolver using its setPrefix and setSuffix methods as shown below.
@Bean
public SpringResourceTemplateResolver templateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
templateResolver.setPrefix("classpath:/app-templates/");
templateResolver.setSuffix(".html");
return templateResolver;
}
Notice the classpath: prefix in the path.
As earlier, setSuffix method is optional since “.html” is default.
[the_ad id=”651″]
Method 4: Using ThymeleafViewResolver
ThymeleafViewResolver needs a template engine for view resolution, which in turn, requires a template resolver.
Thus, configuring below beans customize the location of Thymeleaf templates in a Spring boot application.
@Bean
public SpringResourceTemplateResolver templateResolver() {
SpringResourceTemplateResolver templateResolver = new SpringResourceTemplateResolver();
// custom template location
templateResolver.setPrefix("classpath:/app-templates/");
templateResolver.setSuffix(".html");
return templateResolver;
}
@Bean
public SpringTemplateEngine templateEngine() {
SpringTemplateEngine templateEngine = new SpringTemplateEngine();
templateEngine.setTemplateResolver(templateResolver());
return templateEngine;
}
@Bean
ThymeleafViewResolver viewResolver() {
ThymeleafViewResolver resolver = new ThymeleafViewResolver();
resolver.setTemplateEngine(templateEngine());
return resolver;
}
Which method is most convenient and easier for you to use, comment in the space below to let others know.
Hit the clap if the article was useful.
