slice is another function that can be applied to javascript arrays apart from other useful functions such as map, filter, some.
[the_ad id=”651″]
slice is used to extract a portion of array between the provided indexes. It accepts two numeric arguments representing the indexes of array elements and returns a new array with elements between those two argument indexes.
Syntax of slice is
slice(start, end)
where start and end represent the indexes of array elements.
Remember that there also exists slice function for strings in javascript. slice covered in this article is different from that.
Following are some important points to be remembered for better understanding slice function.
slicereturns a new array. Changes done to the returned array do not affect the original array.- Both arguments are optional. If none is provided, then the returned array contains all the elements of the original array.
- If second argument is not given,
slicereturns elements from start index till the end of the array. - Indexes are 0-based meaning that the first element has index 0, second has 1 and so on. This means that
slice(3)will return an array from 4th element of the original array. - If first argument is greater than the second,
slicereturns empty array. - If second argument is greater than the length of the array, returned array contains elements till the end of original array.
[the_ad id=”656″]
slice function examples
Following are examples for clarifying the working of slicefunction in javascript for arrays.
let arr = [10, 3, 90, 18, 77, 56];
document.write("Original Array: " + arr);
document.write("<br>-----------------<br>");
// without argument
let sliced = arr.slice();
document.write("slice() => " + sliced);
document.write("<br>");
// only one argument
sliced = arr.slice(2);
document.write("slice(2) => " + sliced);
document.write("<br>");
// both arguments
sliced = arr.slice(2,5);
document.write("slice(2, 5) => " + sliced);
document.write("<br>");
// first argument greater than second
sliced = arr.slice(5,2);
document.write("slice(5, 2) => " + sliced);
document.write("<br>");
// second argument greater than array length
sliced = arr.slice(2,20);
document.write("slice(5, 20) => " + sliced);
Above code produces the following output.
Original Array: 10,3,90,18,77,56
—————–
slice() => 10,3,90,18,77,56
slice(2) => 90,18,77,56
slice(2, 5) => 90,18,77
slice(5, 2) =>
slice(5, 20) => 90,18,77,56
[the_ad id=”89″]
slice with negative indexes
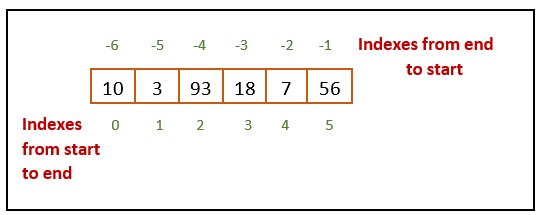
Array elements are indexed with the index of first element 0, second as 1 and so on. But if you count backwards(from end to start), indexes turn negative.
That is, index of first element at the end is -1, second is -2 and so on as shown below.

slice function supports negative arguments. With negative values, it will start counting backwards and returns array with elements falling into the given range.
Meanings of negative arguments is explained below.
slicewith a single negative argument returns an array with elements counted from the end of the array.slicewith first argument negative and second positive will return an empty array since there will be no elements lying the range.slicewith first positive argument and second negative argument will count elements at first argument index from start and elements at second argument from end and return an array with the elements between the two.slicewith both negative arguments will count elements at first and second argument indexes from end and return an array with the elements between the two.
Note that the returned array will be non-empty only when the first argument is greater than the second.
Examples covering all the above cases are given below.
let arr = [10, 3, 90, 18, 77, 56];
document.write("Original Array: " + arr);
document.write("<br>-----------------<br>");
// single argument
let sliced = arr.slice(-2);
document.write("slice(-2) => " + sliced);
document.write("<br>");
// first negative and second positive arguments
sliced = arr.slice(-2, 3);
document.write("slice(-2, 3) => " + sliced);
document.write("<br>");
// first positive and second negative arguments
sliced = arr.slice(2,-3);
document.write("slice(2, -3) => " + sliced);
document.write("<br>");
// first argument greater than second
sliced = arr.slice(-5,-2);
document.write("slice(-5, -2) => " + sliced);
document.write("<br>");
// first argument smaller than second
sliced = arr.slice(-2,-4);
document.write("slice(-2, -4) => " + sliced);
document.write("<br>");
Output of above code is
Original Array: 10,3,90,18,77,56
—————–
slice(-2) => 77,56
slice(-2, 3) =>
slice(2, -3) => 90
slice(-5, -2) => 3,90,18
slice(-2, -4) =>
[AdSense-A]
Uses of slice
Array slice function in javascript can be put to following uses.
1. Create a sub-array
As seen above, slice function can be used to extract elements from an array between two given indexes. Thus, it can be used to create a sub-array from a large array.
2. Cloning arrays
A clone is a copy of an object. Just like object cloning in javascript is performed, array cloning can also be done. slice function is used to created a cloned array such that if the clone is modified, it does not affect the original array.
Simply assigning the array to another variable creates a copy. Modifying this copy array would also modify the original array. Example,
let arr = [10, 3, 90, 18, 77, 56];
document.write("Original Array: " + arr);
// create a copy by assignment
let copy = arr;
document.write("<br>");
document.write("Cloned Array: " + copy);
document.write("<br>-----------------<br>");
// add element to copy
copy.push(99);
document.write("Original Array: " + arr);
document.write("<br>");
document.write("Cloned Array: " + copy);
Above example prints
Original Array: 10,3,90,18,77,56
Cloned Array: 10,3,90,18,77,56
—————–
Original Array: 10,3,90,18,77,56,99
Cloned Array: 10,3,90,18,77,56,99
Look, modifying the copy also changed the original array.
[AdSense-B]
Now, if the copy array is created using slice, the example would become
let arr = [10, 3, 90, 18, 77, 56];
document.write("Original Array: " + arr);
// create a copy by assignment
let copy = arr.slice();
document.write("<br>");
document.write("Cloned Array: " + copy);
document.write("<br>-----------------<br>");
// add element to copy
copy.push(99);
document.write("Original Array: " + arr);
document.write("<br>");
document.write("Cloned Array: " + copy);
Output of above code will be
Original Array: 10,3,90,18,77,56
Cloned Array: 10,3,90,18,77,56
—————–
Original Array: 10,3,90,18,77,56
Cloned Array: 10,3,90,18,77,56,99
Only the cloned array is modified, original array remains unchanged.
[AdSense-C]
That is all on the working of javascript slice function for arrays. Hit the clap icon if you liked the article.