Javascript map() function is called on a javascript array. It is used to apply some operation on elements of the array or to transform array elements. This is the reason it is called map.map function is called on each array element one by one. It accepts a function as argument, this function is called a callback function and is invoked for all array elements.
Syntax
map() accepts a function as argument. This argument or callback function accepts three arguments.
Syntax of argument function is
function(value, index, array)
It is clear from above syntax that the argument function takes following three arguments.
- value: Current array element for which the function is called. This argument is mandatory.
- index: Index of the current array element. This argument is optional.
- array: Array object on which
mapis invoked. This argument is optional.
If you supply only one argument to the callback function, then it is considered as the array element. If two arguments are supplied, then they are considered to be value and index.
If three arguments are supplied, then they are value, index and array respectively.
With this argument function, the syntax of map function becomes
array.map(function(value, index, array);
It should be noted that map does not modify the original array but creates and returns a new array with elements created after the callback function is applied to them.
Below examples will clarify the purpose and usage of javascript map() function.
Map function examples
Double array elements
Suppose you want to double the value of all array elements.
A simpler approach would be to create a new array, iterate over the original array, multiply its elements by 2 and push into the new array.
But map() function does the same task in a simple and concise manner as shown below.
function modify(value){
return value * 2;
}
let numbers = [1, 57, 64, 99, 23];
let mapped = numbers.map(modify);
document.write(mapped); // prints 2, 114, 128, 198, 46
map() function accepts a callback function as argument. This function receives only one argument.map() invokes the callback function for each array element passing the current array element to the callback function which returns the value received multiplied by 2.
Modify object array
map() function can also be used to modify an object array.
Similar to a primitive array, each element of the array is supplied to the callback function.
Suppose you have an array of product objects having quantity and price. If the quantity is equal to or more than 1000, then the price should be reduced to half.map() function example to achieve this task is given below.
// callback function
function modify(product) {
// check if quantity is greater than equal to 1000
if(product.stock >= 1000) {
// reduce its price by half
product.price = product.price/2;
}
// return object
return product;
}
// create object array
let products = [{stock: 100, price: 20},
{stock: 50, price: 180},
{stock: 1000, price: 250}];
// apply map function
let updatedProducts = products.map(modify);
console.log(updatedProducts);

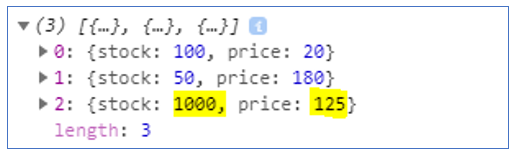
Above example will produce the following output on browser console.
Notice the highlighted areas in above image. It is clear that for the products whose quantity is greater than or equal to 1000, the price is reduced to half.
map function ES6
With ES6, it is not required to create a separate callback function as an argument to map, you can create an arrow function.
This will be an inline function and makes the syntax more cleaner. Thus, above examples with arrow function can be re-written as below.
Double array elements
let numbers = [1, 57, 64, 99, 23];
let mapped = numbers.map(value => value * 2);
document.write(mapped);
As you can see, with arrow function in place, map has a much shorter syntax.
Modify object array
let products = [{stock: 100, price: 20},
{stock: 50, price: 180},
{stock: 1000, price: 250}];
// map function with an arrow function as callback
let updatedProducts = products.map((product) => {
// check if quantity is greater than equal to 1000
if(product.stock >= 1000) {
// reduce its price by half
product.price = product.price/2;
}
return product;
});
There is no need to create a separate function for callback, it can directly be supplied to map().
Hope the article was useful in clarifying the concept of map() function in javascript.