In order to develop an angular application, you need to prepare a development environment on the system. This guide walks you through the process and if you follow it, then by the end of this post, you will be all set to start writing angular code.
Softwares Required
As a part of Angular development environment, you need to have some softwares/tools installed on your system. They are
- node.js : Provides runtime environment for javascript applications.
- npm: Stands for Node Package Manager is a package manager for javascript applications. It makes it easy to install packages required by an application via its command line client. A package can be considered as a library. If you are from java background, consider a package as a jar. If you know a package name, then you can download it using command npm install package-name
npm is automatically installed when you install node.js. - Angular cli: Command line interface, though not mandatory but eases generation of a angular projects and parts of angular application such as components, modules, services etc.
- A code editor: Preferably an IDE for writing angular code, provides features such as code intellisense, debugging etc.
[the_ad id=”651″]
Installing node.js
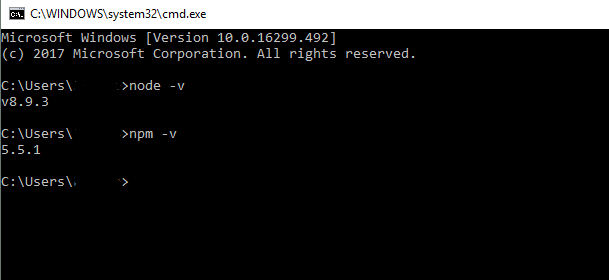
For installing node.js, go to its downloads page, download the latest stable release as per your operating system and install it. If you install node.js, npm is also installed alongwith it. Once installed, open command prompt and type
- node -v : If node is successfully installed, it will print the version of node installed.
- npm -v : If npm is successfully installed, it will print the version of npm installed.

Installing Angular cli
Once npm is installed, you can install any package using it directly from your machine, no need to go anywhere. For installing Angular cli, open command prompt and type the following command and press enter
Here, npm install is the command which tells npm to install a package, package name is given at the end. -g flag instructs npm to install angular cli globally. This means that once installed globally, you can access angular cli from any location on your system. If not installed globally, then angular cli will work only at the location where you ran the above command.
Installation of angular cli takes some time, so please be patient.
[the_ad id=”644″]
Once installed, you can check the version of angular cli using any of the commands
- ng –version
- ng -v
- ng v
All of them will display the below banner.
Getting code editor for Angular development
Microsoft Visual Studio code is the most preferred IDE for writing angular applications. It is open source and free, contains features such as autocomplete intellisense, code debugging, integration with repositories etc. It can be downloaded from here.
[AdSense-A]
Creating First Angular Application
Once all the above tools are installed, you are ready to move on to develop angular applications. Following below steps will give you a running angular application.
- Open command prompt and navigate to the directory/folder where you want to place your angular application.
- At the terminal type command ng new [Application Name] and hit enter such as ng new AngularApp. Typing this command will bring angular cli into picture and it will create all necessary files for starting.
[the_ad id=”656″]
Open the folder where you installed the above angular application and you will see a folder structure as below
Congratulations!!! you have successfully created your first Angular application.
Running Angular Application in Browser
Since most angular applications are web applications, they can be run only in browser. In order to launch your application, open command prompt and navigate to the folder where angular application was created. In our example, it is F:/angular/AngularApp and run the command
This will show the following logs on the prompt.
The logs in the above image have an instruction NG Live Development Server is listening on localhost:4200. This shows that node server is up and running at port 4200 on your system.
[AdSense-B]
Now, open up your favorite browser and go to localhost:4200, you will see a page like
If you see this in the browser, means that you have successfully installed angular and you are ready to develop applications on your system. Now go to the folder where you installed this application and start writing your own angular application.
Opening Angular application in IDE
Till this point there was no use of the editor which was installed previously. But now when you will code your own application, you will need the IDE. How will you open and set up your project in the editor. There are 2 ways.
- Open the IDE as you open any other installed software, that is, by clicking the shortcut icon or by navigating to the installed location and clicking the executable file(code.exe, in this case).
- Open command prompt. Go to the location where you created the project(F:/angular/AngularApp, in our example) and type
code .(code space dot) and hit enter as shown below.
IDE will automatically open up alongwith your project loaded into it. Refer image below.
[AdSense-C]
What Next !!!
An Angular app consists of modules, components, services etc. All these are files in angular with meta annotations. Now when you have set up development environment, you need to create many of those as per application requirements. Angular cli provides commands to generate modules, components, services automatically. You can create them manually also but then you need to write all the annotations yourself which is tedious.
For learning about angular modules, components and other parts, refer our other posts here.