Javascript array destructuring
This article will explain
- details of array destructuring in javascript,
- its meaning,
- use with example programs.
It will also cover rest and spread operators and nested array in destructuring.
[the_ad id=”651″]
What is array destructuring
If you want to assign elements of a javascript array to variables, then you would normally access those elements with numeric indexes and assign them to variables in separate statements as shown below.
let arr = ['A', 'B', 'C', 'D']; let first = arr[0]; let second = arr[1];
Array destructuring allows you to access array elements and assign them to variables without using their indexes and in the same statement.
Syntax
With array destructuring, you assign an array to a set of variables enclosed between square brackets as shown below
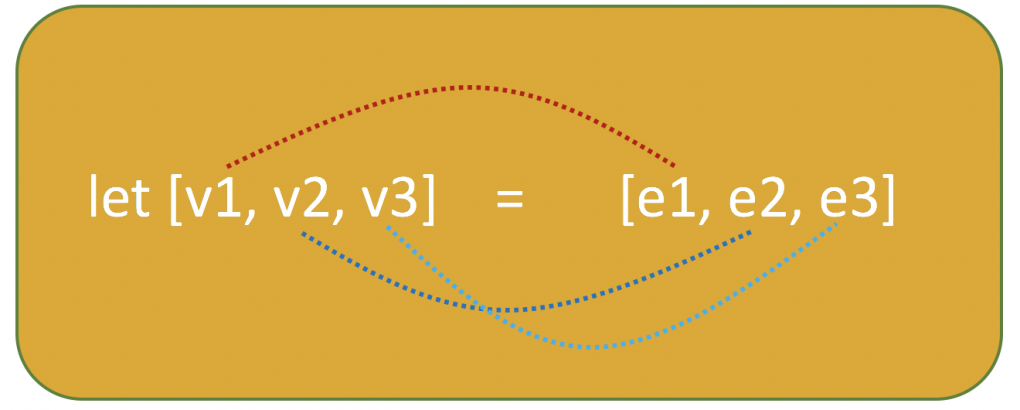
let [var1, var2, var3] = array[e1, e2, e3]
Assignment of variables takes place from left to right and can be understood from below illustration.

If you look closely, then array destructuring unpacks array elements directly into variables.
Array Destructuring example
Below is an example to understand array destructuring in javascript.
// array let eat = ["apple", "potato", "almond", "juice"]; // destructure array let [fruit, vege, nut, drink] = eat; // print values document.write(fruit + '<br>') document.write(vege + '<br>') document.write(nut + '<br>') document.write(drink + '<br>')
This prints
apple
potato
almond
juice
Note that all the array elements are assigned to corresponding variables.
Instead of declaring array and destructuring it in different lines, this can be done in the same statement.
// destructure array let [fruit, vege, nut, drink] =["apple", "potato", "almond", "juice"];
You can also declare variables that need to be assigned to array values in different lines as shown below.
let fruit, vege, nut,drink; [fruit, vege, nut, drink] = ["apple", "potato", "almond", "juice"];
In this example, we are using let keyword to declare variables but you can also use const keyword if the values of these variables if you will not change the values of these variables.
[the_ad id=”656″]
Unmatched Variable Count
Variable initialization begins from left to right always.
If the left side array contains lesser variables than the array values, then the remaining array values are skipped as shown below.
// only two variables are initialized let [fruit, vege] = ["apple", "potato", "almond", "juice"];
While if the variables are more and array items are lesser, then the remaining variables are left uninitialized.
let [fruit, vege, nut, drink] = ["apple", "potato"]; document.write(fruit + '<br>') document.write(vege + '<br>') document.write(nut + '<br>') document.write(alc + '<br>')
This will print
apple
potato
undefined
undefined
Default variable values
In cases where there is no value in the array for a variable to be assigned such as in the last example, we can have a default value for variables.
This default value is useful where the variables are more than the array items. Example,
let [fruit, vege, def="juice"] = ["apple", "potato"];
document.write('Fruit: '+fruit + '<br>')
document.write('Vege: '+vege + '<br>')
document.write('Default: '+def + '<br>')
This prints
Fruit: apple
Vege: potato
Default: juice
Default value is overwritten if there is an array item that can be assigned to the variable as shown below.
let [fruit, vege, def="juice"] = ["apple", "potato", "milk"];
document.write('Default: '+def + '<br>')
This prints
Default: milk
[the_ad id=”644″]
Skipping variables
As stated earlier, variable initialization takes place from left to right one by one. If you want to skip a variable from being initialized, remove it from the left array.
However,
to maintain the initialization sequence, do not remove the commas in between as shown below.
let [fruit, , nut, drink] = ["apple", "potato", "almond", "juice"]; document.write(fruit + '<br>') document.write(nut + '<br>') document.write(drink + '<br>')
which prints
apple
almond
juice
Rest Operator
Suppose you want to assign few items of array to corresponding variables and all the remaining array items to a single variable.
This can be done using Rest operator which is defined using three dots ....
ES6 introduced a new operator ....
This operator is called spread operator when applied to javascript arrays but when applied to left side of array destructuring, it assigns the uninitialized array items to a single variable as shown below.
[fruit, ...misc] = ["apple", "potato", "almond", "juice"]; document.write(fruit + '<br>') document.write(misc + '<br>')
This prints
apple
potato,almond,juice
Note that all the uninitialized array elements are assigned to the variable prefixed with Rest operator. This variable becomes an array.
Remember that variable with Rest operator should be the last or rightmost or else there will be an error.
So, the following assignment
[fruit, ...misc, drink] = ["apple", "potato", "almond", "juice"];
will be an error
Uncaught SyntaxError: Rest element must be last element
[the_ad id=”647″]
Nested array destructuring
An array inside another array is called nested array. Array destructuring also allows assigning elements of nested array to variables. Example,
let eat = ["apple", "potato", "almond", "juice"]; let numbers = [1,2,3]; // nested array destructuring let [fruit, vege, , drink] = ["apple", "potato", numbers, "juice"]; document.write(fruit + '<br>') document.write(vege + '<br>') document.write(drink+ '<br>') document.write(x,y,z)
Note that there is an array of variables on the left side and an array numbers inside outer array on the right side.
Position of variable array should be the same as the position of nested array.
Output will be
apple
potato
juice
123
Swapping variables
With array destructuring, values of two variables can also be swapped or interchanged as shown below.
let [fruit, vege] = ["apple", "potato"];
document.write('Before Swap...'+'<br>')
document.write('Fruit: '+fruit + '<br>');
document.write('Vege: '+vege + '<br>');
// swap variables
[fruit,vege] = [vege,fruit];
document.write('After Swap...'+'<br>');
document.write('Fruit: '+fruit + '<br>')
document.write('Vege: '+vege + '<br>')
Simply populate the variables and then destructure the variables by changing their order. This prints
Before Swap…
Fruit: apple
Vege: potato
After Swap…
Fruit: potato
Vege: apple
[the_ad id=”3385″] Hope this article was useful in explaining the concept and usage of array destructuring in javascript.